JavaScript ブックマークレットを使用してすべての画像をダウンロードする方法
インターネットには、写真、グラフィック、イラストなど、ダウンロードしたくなるような鮮やかな画像があふれています。個々の画像をダウンロードするのは簡単ですが、ウェブページからすべての画像を取得するのは面倒です。 JavaScript ブックマークレット は、ページ上のすべての画像を 1 回のクリックでダウンロードするなどのタスクを実行するための便利なツールです。この記事では、ブックマークレットとは何か、それを使用して画像をダウンロードする方法、そしてその長所と短所について詳しく説明します。
1. JavaScript のブックマークレットとは何ですか?
あ ブックマークレット は、Web ブラウザのブックマークとして保存される小さな JavaScript プログラムです。クリックすると、現在読み込まれている Web ページでコードが直接実行され、ページの外観の変更、タスクの自動化、情報の抽出などのアクションを実行できます。
ブックマークレットの主な機能:
- 移植性: ブックマークレットはブックマークとして保存され、追加のソフトウェアなしでほとんどのブラウザで動作します。
- 使いやすさ: 技術的な設定は必要ありません。ブックマークをクリックするだけでスクリプトが実行されます。
- カスタマイズ性: 単純な JavaScript なので、特定のニーズに合わせてカスタマイズできます。
ブックマークレットは、テキストのコピー、CSS スタイルの変更、またはこの場合のように画像のダウンロードなど、簡単なソリューションによく使用されます。
2. JavaScript ブックマークレットを使用してすべての画像をダウンロードする方法
ブックマークレットを使用して Web ページからすべての画像をダウンロードするには、ブックマークレットを作成し、それを対象ページで使用するという 2 つの手順が必要です。
ステップ1: ブックマークレットを作成する
• 以下のコードをコピーします:
javascript:(関数() {
const downloadImage = (url, name) => {
定数リンク = document.createElement('a');
リンク.href = URL;
link.download = 名前;
document.body.appendChild(リンク);
リンクをクリックします。
document.body.removeChild(リンク);
};
const 画像 = Array.from(document.querySelectorAll('img'));
(images.length === 0)の場合{
alert('このページには画像が見つかりません。');
戻る;
}
画像.forEach((画像, インデックス) => {
url を img.src にコピーします。
const name = `image_${index + 1}.${url.split('.').pop() || 'jpg'}`;
ダウンロード画像(url, 名前);
});
alert(`${images.length} 枚の画像がダウンロードされました。`);
})();
• ブックマークを作成:
- ブラウザのブックマーク マネージャーを開きます。
- 新しいブックマークを追加します。
- コードを貼り付けます メールアドレス または 位置 分野。
- ブックマークに次のような名前を付けます
Download Images。
• ブックマークを保存します。
ステップ2: ブックマークレットを使用する
- ターゲットページに移動します。 ダウンロードしたい画像が含まれている Web ページを開きます。
- ブックマークをクリックします:
選択してください
Download Imagesブラウザのブックマーク バーからブックマークします。 - アクションを観察する:
ブックマークレットはすべての画像(
<img>ページ上にさまざまなタグを配置し、それぞれのダウンロードをトリガーします。
3. JavaScript ブックマークレットを使用するメリットとデメリット
ブックマークレットは便利ですが、制限があるため、より強力なソリューションを検討する必要があるかもしれません。ここでは、ブックマークレットの長所と短所を分析します。
| 長所 | 短所 |
|
|
4. 最高の一括画像ダウンローダー – Imaget
定期的に画像を一括ダウンロードする必要がある場合は、 Imaget は、この目的のために設計された専用ツールです。高度な機能、改善された速度、優れたユーザー エクスペリエンスを提供することで、ブックマークレットの制限を克服します。 Imaget ページから何百もの画像をダウンロードし、元の解像度で画像を抽出できます。Instagramなどのソーシャルメディアサイトを含むさまざまなプラットフォームでシームレスに機能します。 Facebook 、そして Pinterest。
使用する Imaget Web ページからすべての画像をダウンロードするのは、JavaScript ブックマークレットに比べてはるかに簡単で効率的です。
ステップ1: ダウンロード Imaget お使いのオペレーティングシステムと互換性のあるインストーラ( Windows またはmacOS)を開き、指示に従ってセットアップしてください Imaget デバイス上で。
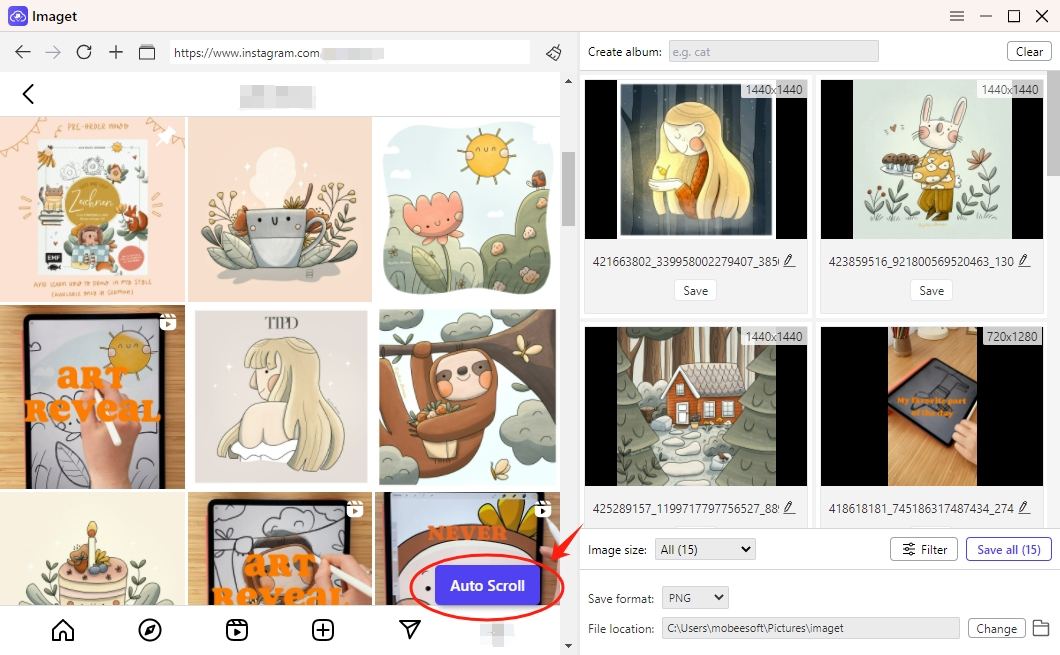
ステップ2: Imaget のブラウザで、ダウンロードしたい画像を含むウェブページに移動し、「 自動スクロール ” させる Imaget ウェブページをスキャンし、すべての画像を識別します。

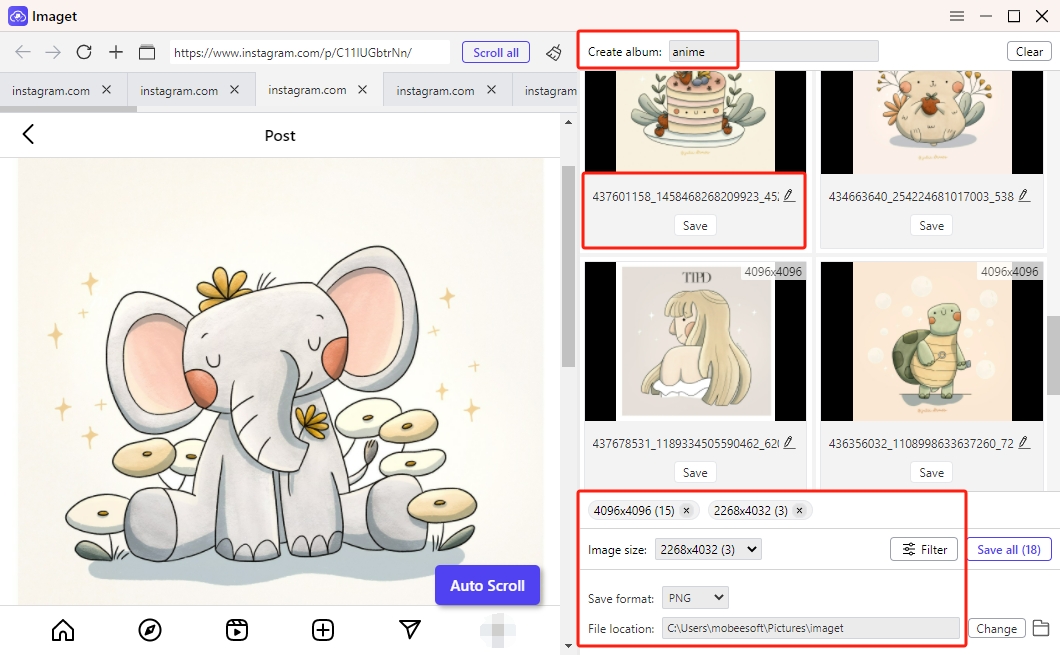
ステップ 3: ダウンロードする画像の種類 (JPG、PNG、GIF などの特定のファイルの種類など) と解像度 (HD など) を選択し、出力形式、ダウンロード場所などのその他の設定を行います。

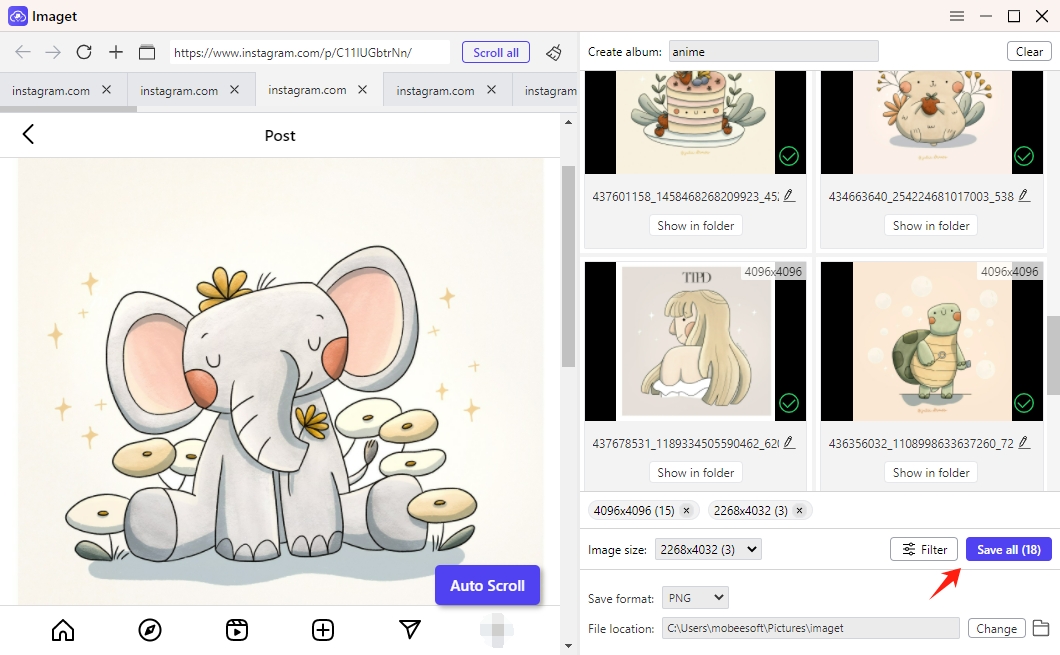
ステップ4: すべてを救う プロセスを開始するボタン、 Imaget すべてを処理し、選択したすべての画像を数秒以内にダウンロードします。

5。結論
JavaScript ブックマークレットは、迅速でカスタマイズ可能なソリューションを必要とする技術に精通したユーザーにとって強力なツールです。ブックマークレットを作成して使用し、Web ページ上のすべての画像をダウンロードすると、特に簡単なタスクで時間と労力を節約できます。ただし、ブックマークレットには、動的なコンテンツを処理できない、大規模なダウンロードを効率的に管理できないなどの制限があります。
より包括的な解決策を求める人のために、 Imaget 比類のない機能性、スピード、使いやすさを提供します。ソーシャルメディア、eコマースサイト、写真共有プラットフォームから画像をダウンロードする場合でも、 Imaget 作業を迅速かつ確実に完了できます。ブックマークレットは1回限りのタスクに最適ですが、 Imaget 本格的な大量画像ダウンロードに最適なツールです。
効率性と拡張性を重視するなら、 Imaget 今すぐお試しください。一括ダウンロードのニーズに最適なツールです。
